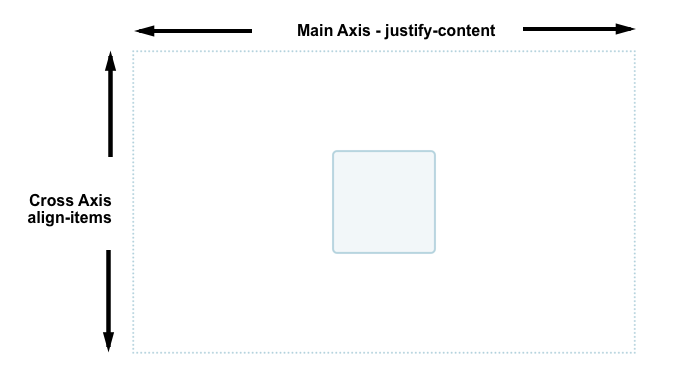
style의 display: flex를 사용해서 중앙에 정렬하기
두가지를 적용하면 되고
justify-content: center
align-items: center
전제 조건으로 display: flex 사용해야 한다.

사용예>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
.div_test{
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
</style>
</head>
<body>
<div class="div_test">
Hello World!
</div>
</body>
</html>
출처>
모질라 개발자 사이트
Aligning Items in a Flex Container
display
https://developer.mozilla.org/en-US/docs/Web/CSS/display
The display CSS property sets whether an element is treated as a block or inline element and the layout used for its children, such as flow layout, grid or flex.
Formally, the display property sets an element's inner and outer display types. The outer type sets an element's participation in flow layout; the inner type sets the layout of children. Some values of display are fully defined in their own individual specifications; for example the detail of what happens when display: flex is declared is defined in the CSS Flexible Box Model specification. See the table at the end of this document for all of the individual specifications.
'etc > html, css' 카테고리의 다른 글
| [css] 문서에 css 추가하기 - <link rel="stylesheet" href=""> (0) | 2020.08.15 |
|---|---|
| [css] css 파일의 시작 - @charset (0) | 2020.08.15 |
| [css] rem 단위는 무엇이고, 왜 사용하나 (0) | 2020.06.29 |
| [css] 배경 모든 속성 설정 - background: 이미지 경로, 위치/크기, 반복, 색상 등 (0) | 2020.06.26 |
| [html] style opacity 이해 (0) | 2020.06.09 |